Install and Creating project
Required Environment#
Farrow uses the latest TypeScript and Node.js features, so make sure we have the correct version installed before we start!
Node.js v14.0.0or higher (check current version vianode -v)TypeScript v4.3.0or higher(Can be installed with scaffolding if farrow is not introduced in an existing project)
Creating project#
We create the project template with create-farrow-app.
Run the following code when using npm:
Run the following code when using yarn:
Then follow the prompts given on the command line, enter the project name todo-app, and select scaffolding farrow-vite-react.
It will create a full-stack scaffold containing farrow, vite and react.
Execute the following commands in sequence to switch to the project folder, install the dependencies, and start.
Project directory#
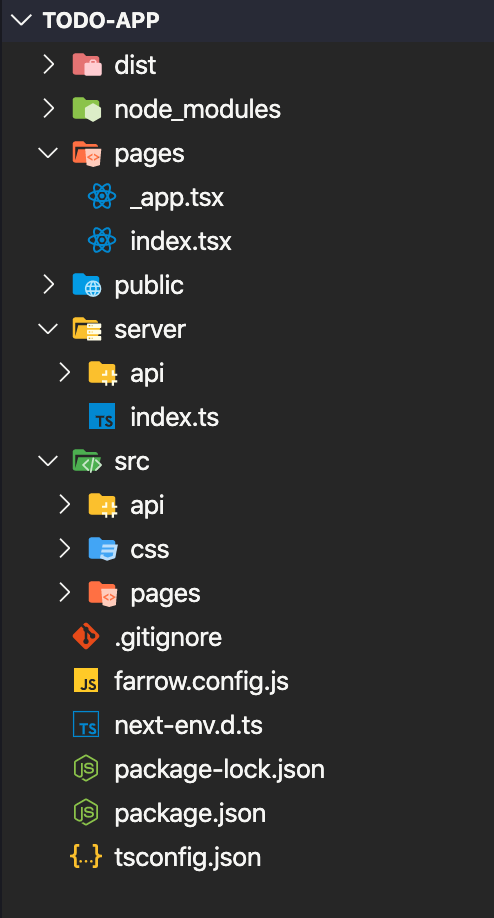
After the installation is complete, the project directory is roughly as follows:

In the picture above:
The
serverdirectory is thefarrowserver-side development directory, where the back-end interface is developed.The
srcdirectory is the source code directory of thenext.jspage, where the front-end pages are developed.The
farrow-config.jsfile is the farrow configuration file, which can configureserverorapi-related compilation behavior.The
vite.config.tsfile is aviteconfiguration file that allows you to configureviterelated behavior
Next, let's unpack the code for developing and using the greet api interface that is already built into the project.