安装与创建项目
环境依赖#
Farrow 使用了当前最新的 TypeScript 和 Node.js 特性,在开始之前,请确保我们安装了正确的版本。
Node.js v14.0.0以上(通过node -v检查当前版本)TypeScript v4.3.0以上(如非在现有项目中引入 farrow,可随脚手架一起安装)
创建项目#
我们通过 create-farrow-app 来创建项目模板。
使用 npm 时运行下列代码:
使用 yarn 时运行下列代码:
然后跟随命令行里给出的提示,输入项目名称todo-app,并选择脚手架 farrow-vite-react。
它将创建包含 farrow,vite 和 react 的全栈脚手架。
依次执行下列命令,切换到项目文件夹,安装依赖,并启动。
项目目录#
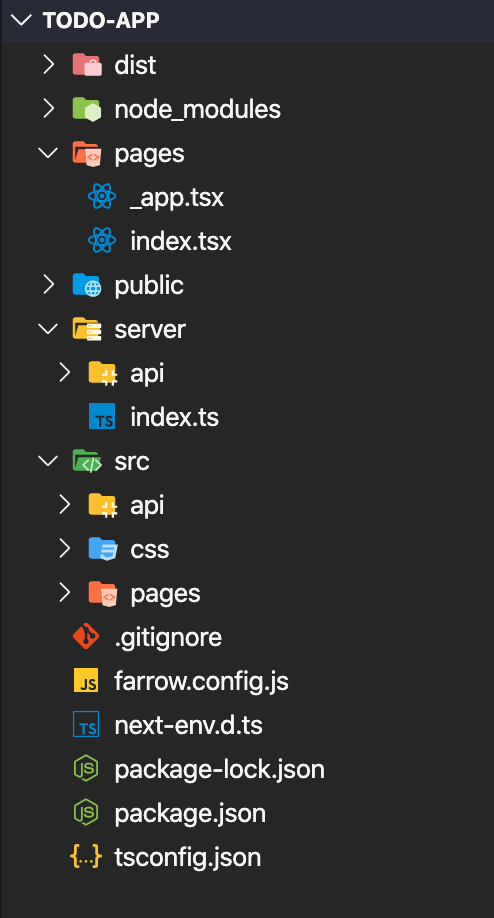
安装完成后,项目目录大致如下:

其中:
server目录为farrow服务端开发目录,在这里开发后端接口src目录为next.js页面源代码目录,在这里开发前端页面farrow-config.js文件为farrow配置文件,可以配置server或api相关的编译行为vite.config.ts文件为vite配置文件,可以配置vite相关的行为
接下来,我们来解读一下项目里已内置的 greet api 接口的开发和使用代码。